Тестирование производительности браузеров с помощью сервиса Browserbench.Org
Как проверить скорость своего браузера
Эта статья не расскажет вам о самом быстром браузере, но зато познакомит с инструментами, с помощью которых вы сможете его найти самостоятельно.
Браузер сегодня является главной программой на компьютере, поэтому от скорости его работы во многом зависит и ваша общая продуктивность. Медленно работающий браузер может не только замедлить работу, но и сильно повлиять на ваше настроение, так как нет картины более раздражающей, чем бесконечная загрузка страниц при сёрфинге. Из этой статьи вы узнаете о тех инструментах, которые помогут вам проверить скорость своего браузера и сравнить её с конкурентами.
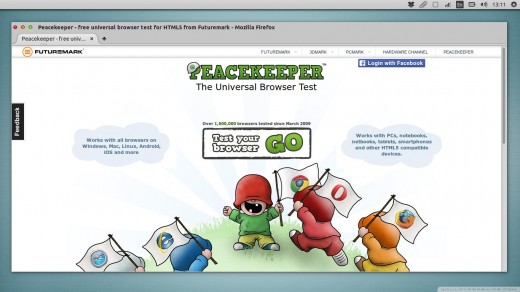
Peacekeeper

Peacekeeper является одним из наиболее широко известных инструментов для проверки браузеров. И это не удивительно, ведь к его созданию приложила руку компания Futuremark — разработчики 3DMark и PCMark. Помимо проверки скорости выполнения JavaScript, Peacekeeper тестирует также совместимость с HTML 5 и воспроизведение видео. Peacekeeper выполняет тест в течение приблизительно пяти минут, а после его завершения выдаёт общую оценку скорости вашего браузера.
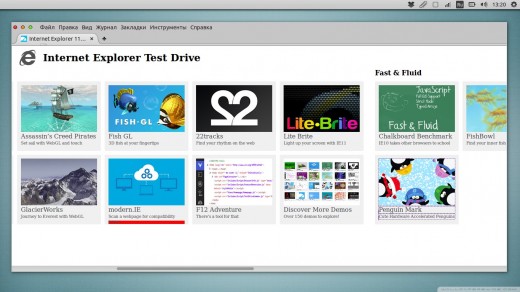
Internet Explorer Test Drive

Internet Explorer Test Drive является бенчмарком от Microsoft. Он предназначен для измерения производительности браузера и предлагает на стартовой странице несколько десятков различных тестов для проверки скорости обработки HTML, CSS и JavaScript. Хотя, как понятно из названия, данный сборник тестов оптимизирован для IE, он вполне успешно работает и в других браузерах.
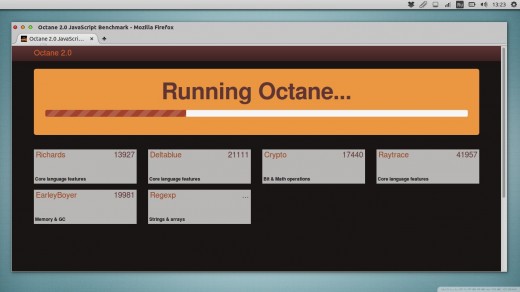
Octane

Octane 2.0 является последней версией браузерного бенчмарка от Google. Он содержит набор типовых испытаний для определения поддержки программой всех передовых технологий и скорости их выполнения. После запуска теста ваш браузер проходит ряд последовательных заданий, в результате чего ему будет выставлена финальная итоговая оценка.
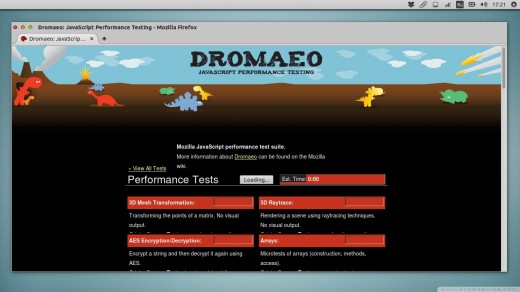
Dromaeo

Не осталась в стороне от испытаний браузера на скорость и компания Mozilla. Разработчики Firefox выпустили свой тестовый пакет под названием Dromaeo, который, впрочем, основан на хорошо известном тесте SunSpider. С его помощью вы сможете проверить производительность своего браузера в задачах, связанных с выполнением JavaScript. Dromaeo может занять значительное время для измерения, однако он отображает очень подробную информацию о результатах тестирования.
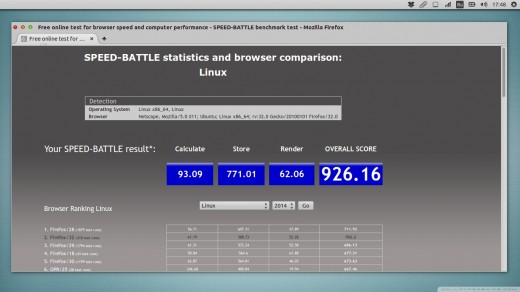
Speed-battle

Это бесплатный онлайновый сервис для измерения скорости браузера и производительность компьютера. С его помощью вы не только сможете узнать, сколько попугаев набирает ваш браузер в предложенных тестах, но и получите доступ к общей статистике измерений. Это позволит вам на основании результатов тысяч тестов получить достоверное доказательство того, что именно браузер Firefox сегодня является самым быстрым из всех.
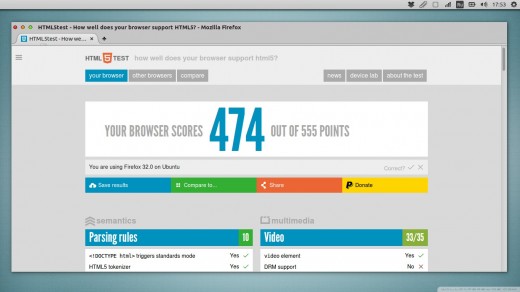
HTML5 Test

Этот тест даёт представление о том, хорошо ли ваш браузер поддерживает стандарт HTML5 и связанные с ним спецификации. Конечная оценка рассчитывается на основании суммы очков, набранных за поддержку каждой отдельной возможности технологии HTML5.
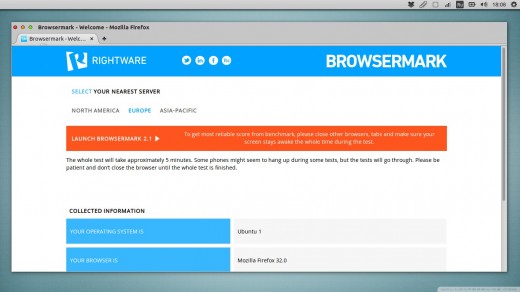
Browsermark

В отличие от нескольких предыдущих тестов, созданных производителями браузеров и поэтому внушающих определённые сомнения по поводу их объективности, этот пакет создан независимыми разработчиками и уже поэтому заслуживает нашего внимания. Сервис ориентирован на измерение производительности в приближённых к реальной жизни задачах с использованием CSS, DOM, Graphics, JavaScript и фреймворков.
Ну а теперь, когда оружие роздано, а ставки сделаны, пора, господа, перейти к дуэли. Итак, какой же браузер всех умнее, краше и быстрее? Просьба подкреплять свои доводы скриншотами с результатами тестов.
Browserbench — сервис для тестирования производительности браузеров

Среди пользователей часто возникают споры о том, какой браузер является самым быстрым и производительным. Кто-то станет уверять, что таковым является Chrome , кто-то скажет, что самый быстрый это Mozilla Firefox , а кто-то предложит еще какой-нибудь не особо популярный обозреватель. В действительности ответ на этот вопрос дать не так просто. Браузеры на движке Chromium хотя и считаются наиболее производительными, тем не менее, на маломощных компьютерах в чем-то уступают Firefox .
Кроме того, следует учитывать массу так называемых браузеров-клонов, оптимизированных под конкретную архитектуру и марку процессора, которые на разном железе могут показывать разную производительность. В идеале, лучшим было бы не заморачиваться с производительностью браузеров, а приоритет отдавать удобству их использования и конечно же аппаратным ресурсам компьютера. Если же разница в скорости работы браузеров для вас так важна, можете выполнить сравнительный анализ их производительности, воспользовавшись специальным сервисом Browserbench.Org
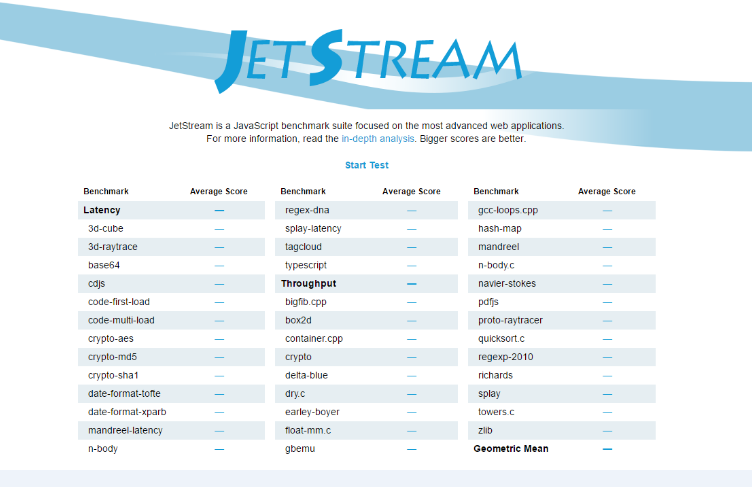
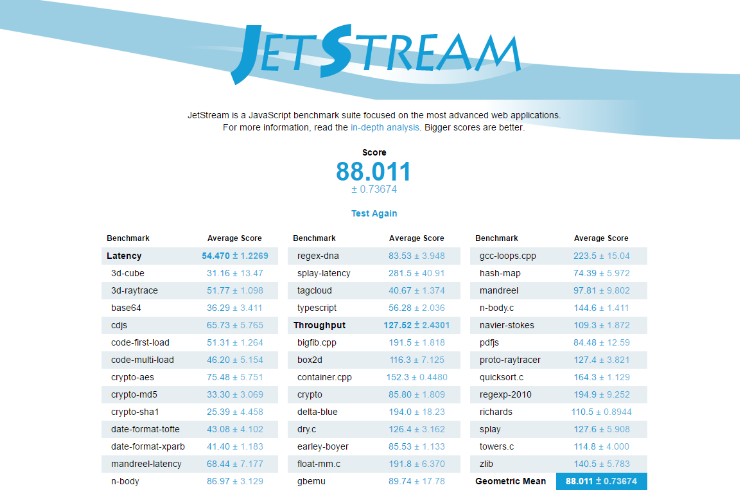
Для определения производительности обозревателей сервис предусматривает три разных теста, при прохождении которых сравниваемые браузеры выполняют ряд наиболее распространенных задач. Итог выдается по результатам каждого теста. Перед началом анализа настоятельно рекомендуется очистить кеш установленных браузеров, отключить все расширения и темы, иначе результаты будут неточными. Ничего сложного в работе с Browserbench.Org нет.
Открыв страницу сервиса, вы увидите три логотипа — MotionMark, Speedometer и JetStream.
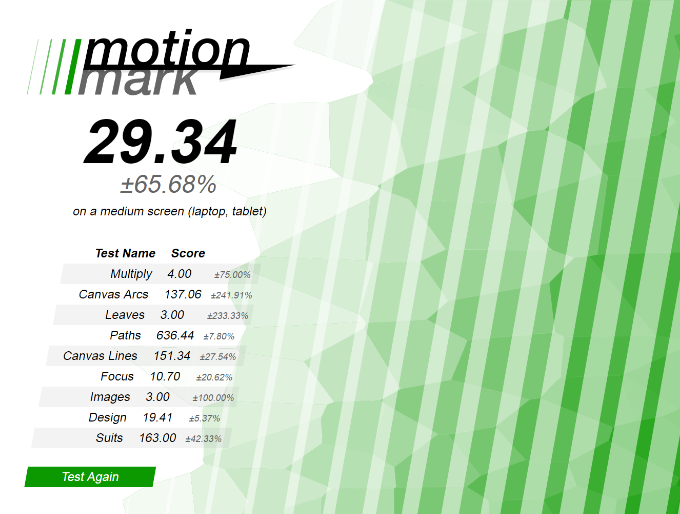
 Первый служит для анализа производительности при обработке браузером графики.
Первый служит для анализа производительности при обработке браузером графики.


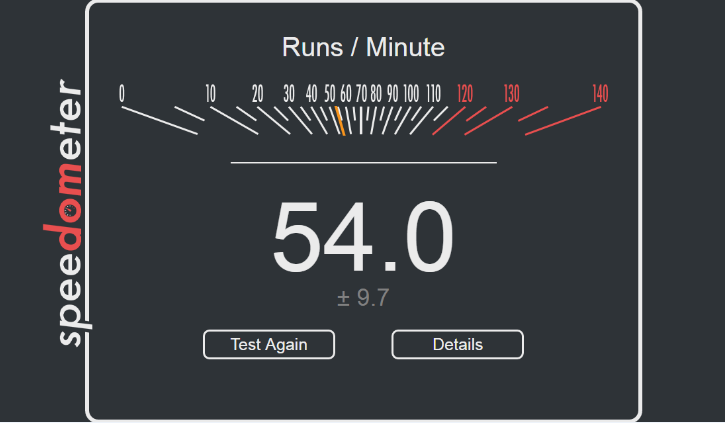
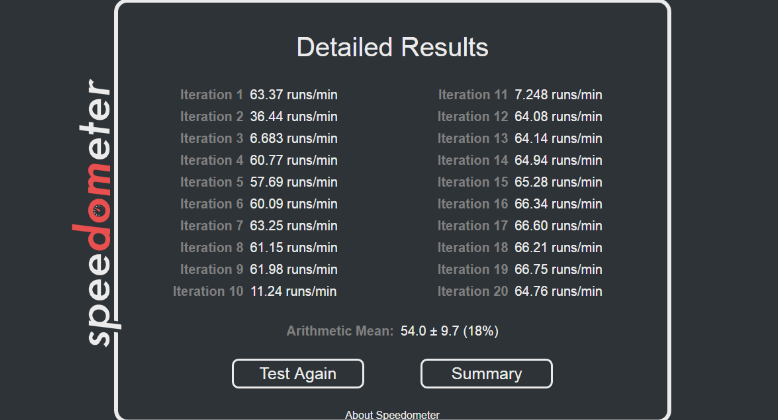
Второй — определяет общую скорость работы.


Третий — показывает производительность при обработке java -контента.


Соответственно, вам нужно будет пройти все три теста один за другим, причем начинать следующий нужно только после того, как будет завершен предыдущий.
Результаты тестов представляют собой индексы производительности.
Чем больше баллов набирает браузер по результатам теста, тем лучше. В конце складываем результаты, делим на три и получаем среднее арифметическое — общий показатель производительности.
17 лучших инструментов для кроссбраузерной проверки
![]()
Существует множество различных браузеров с миллионами пользователей у каждого из них. Поэтому при создании веб-сайта или веб-приложения стоит проверить его совместимость со всеми имеющимися браузерами. При этом лучший и самый удобный способ сделать это — использовать кроссбраузерные инструменты проверки.
Если вы ищете подходящие решения, тогда взгляните на этот список надежных и комплексных инструментов для кроссбраузерной проверки.
Данные инструменты имеют разнообразные функции и удовлетворяют ряду потребностей в тестировании совместимости веб-сайтов.
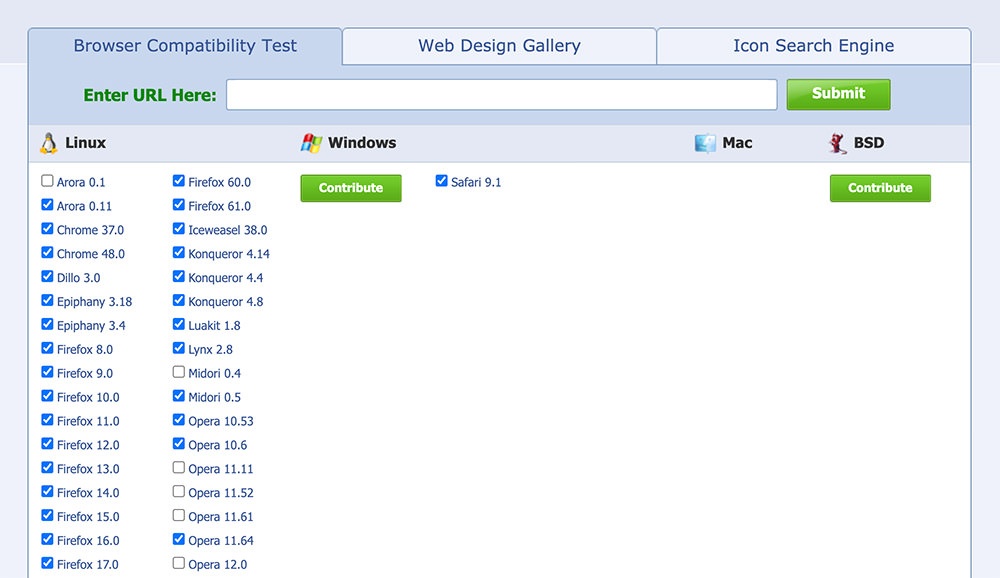
BrowserShots
Один из первых кроссбраузерных тестовых сайтов, который позволяет вам тестировать ваш сайт в нескольких браузерах, включая некоторые старые версии, такие как Lynx, Konqueror и Seamonkey.
Инструмент создает скриншоты, чтобы показать, как ваш сайт отображается в разных браузерах. Единственным недостатком является то, что ваш сайт должен быть онлайн для тестирования при помощи этого инструмента.
Browser Sandbox
Это приложение для настольных компьютеров и планшетов, с помощью которого вы можете запускать несколько браузеров, например, нативные, без необходимости устанавливать виртуальную машину и операционную систему.
Он предоставляет широкий спектр браузеров, включая некоторые старые версии Internet Explorer, а также версию браузеров Canary или Development.
MultiBrowser
Настольное приложение с несколькими браузерами начиная от IE 7-11, Edge, Firefox и заканчивая последними версиями Chrome. Вы можете использовать его для тестирования своего сайта, как для настольных компьютеров, так и для мобильных устройств с помощью эмулятора и с возможностью запуска теста вручную или автоматически.
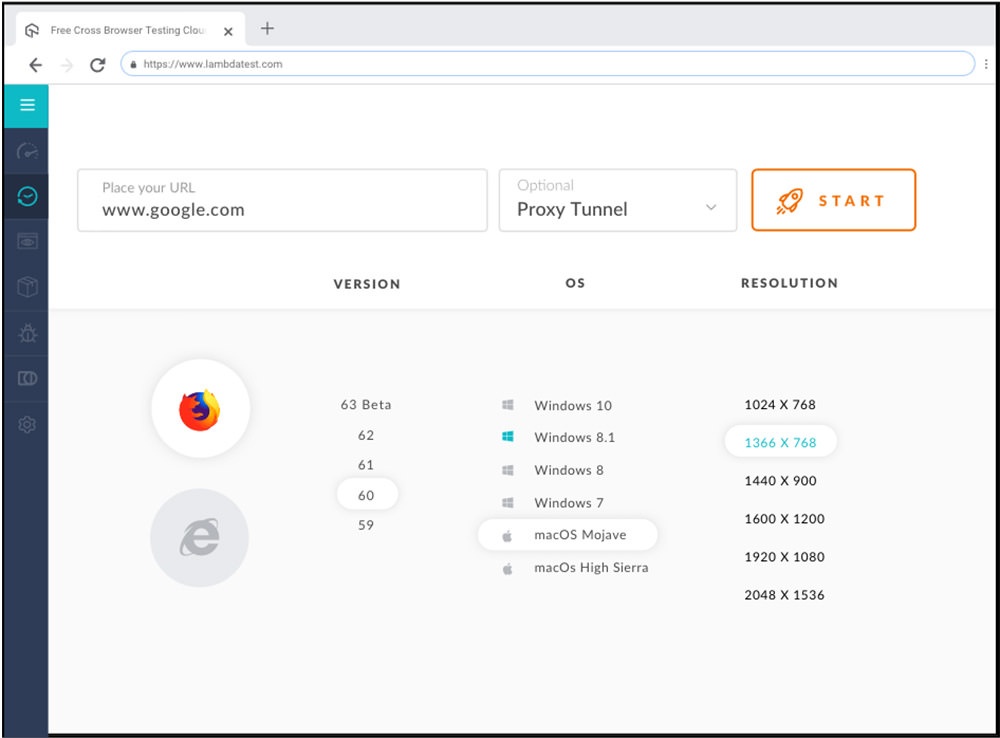
LambdaTest
Онлайн-сервис, где вы можете запускать кроссбраузерные тесты для разных платформ. Например, вы можете выбрать, тестировать ли ваш сайт в Firefox или Chrome, который работает на Windows, Linux или macOS.
Он также предоставляет интегрированный инструмент отладки, инструмент геолокации и позволяет проводить тестирование на локальном сайте — функции, которые разработчики действительно оценят.
Experitest Cross Browser Testing
Этот инструмент позволяет вам проверить совместимость и производительность вашего сайта в различных средах. Он также упрощает интеграцию с такими сервисами, как Github, Gitlab, Jenkins, TravisCI и CircleCI, что позволяет оптимизировать рабочие процессы развертывания вашего веб-сайта.
BrowserStack
BrowserStack — одно из известных имен в кроссбраузерном тестировании, которое используется некоторыми крупными проектами с открытым исходным кодом, такими как jQuery и React.js, и содержит список сотен браузеров, мобильных устройств и стратегий тестирования, чтобы обеспечить работу ваших веб-сайтов в стольких средах, сколько возможно.
SauceLabs
SauceLabs предоставляет полный инструмент тестирования совместимости браузера для любого размера веб-сайта, будь то предприятие, малый или средний бизнес или развивающийся проект с открытым исходным кодом.
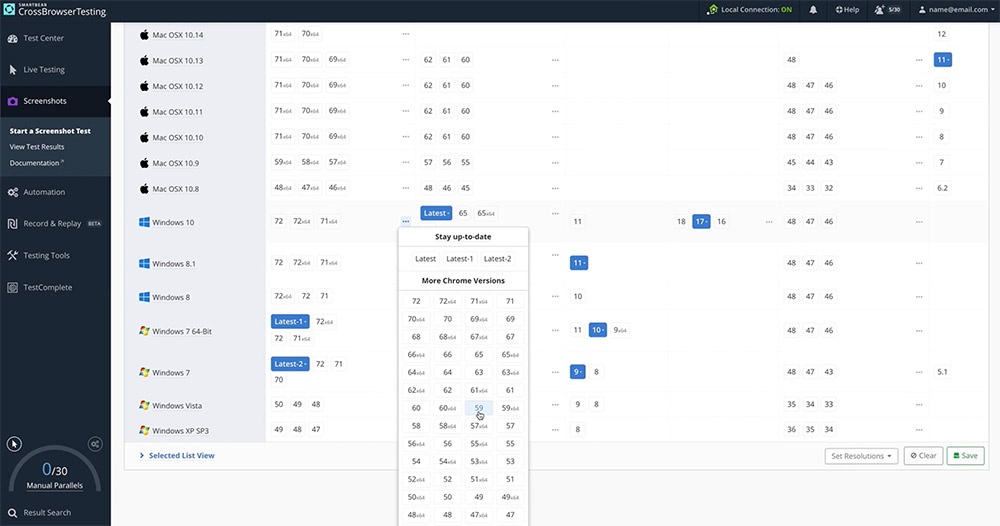
CrossBrowserTesting
Без необходимости писать код, этот инструмент позволяет запускать автоматический тест совместимости как для общедоступных, так и для локальных сайтов в нескольких браузерах, а также делать скриншоты и видео о выполненных тестах.
TestingBot
TestingBot предоставляет полную стратегию тестирования для веб-сайтов, а также для нативных мобильных приложений. Так что вы можете не только вращать браузеры, но и запускать тест на реальном устройстве iOS или Android.
Browserling
Если вам нужно быстро и легко протестировать сайт в Internet Explorer, возможно, это и есть инструмент, который вы ищете.
Вы сможете легко и в интерактивном режиме протестировать ваш сайт в нескольких браузерах, включая старые, такие как Internet Explorer 10 и 11 и Safari 4 и 5.
Comparium
Comparium поставляется с бесплатным инструментом, который позволяет вам протестировать сайт, делая скриншоты в двух разных средах и сравнивая их рядом. Это простое в использовании веб-приложение, если вы хотите проводить быстрые и надежные тесты.
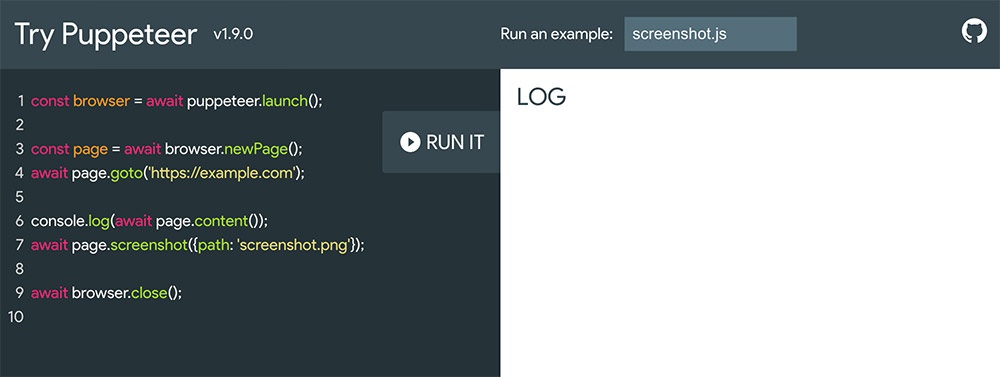
Puppeteer
Puppeteer — это модуль Node.js, который предоставляет API для взаимодействия с браузерами Chrome и Firefox.
Вы можете использовать API для создания скриншота, создания PDF-файла сайта, автоматизации взаимодействия с пользователями, таких как заполнение форм и ввод с клавиатуры, а также общего автоматического тестирования вашего сайта.
Playwright
Playwright — это проект Microsoft, разработанный для автоматического тестирования браузера с помощью простого API. Помимо эмуляции взаимодействия с пользователем, он также может перехватывать сетевые запросы, эмулировать мобильные устройства, географическое местоположение и разрешения.
Playwright поддерживает браузер на базе Chromium, Firefox и Webkit (например, Safari).
Nightwatch.js
NightWatch.js модуль Node.js для сквозного тестирования. С помощью простого в использовании API вы можете проверить, содержит ли элемент определенный текст, является ли он видимым или скрытым, и даже проверить класс, идентификатор и свойства CSS.
Cypress
Cypress — это набор тестов, который делает сквозное тестирование и отладку современных веб-приложений простым и легким.
Мало того, что он выполняет тестирование, инструмент также записывает состояние для каждого выполненного теста. Вы можете вернуться к каждому из этих состояний и сравнить, как все изменилось между ними, что также делает отладку для веб-приложений более интуитивной.
WebDriverIO
Среда автоматизации тестирования Node.js. Он поддерживает множество библиотек JavaScript, таких как React.js, Vue и Angular.
Поскольку он основан на W3C WebDriver и Chrome DevTools, стандартном и общепринятом протоколе, тест может выполняться локально или в облачной службе, такой как SauceLab, BrowserStack и TestingBot.
Selenium
Selenium — это своего рода основа инструментов автоматического тестирования браузеров. На самом деле он не предоставляет утилиты тестирования или фреймворка, но может быть расширен для его создания.
Фактически, многие тестовые фреймворки, приложения или сервисы, включая некоторые из инструментов, находящихся в этом списке, основаны на драйверах Selenium.
Всем успешной работы и творчества!



