Как восстановить удаленный виджет wordpress? — Toster.ru
Виджеты в WordPress
Хотите больше практики? Рекомендую тогда посмотреть мой видеоурок по виджетам.
Виджеты — это одна из многих потрясающих возможностей WordPress. Если для того, чтобы редактировать контент сайта, мы используем редактор и метабоксы, то для изменения содержимого сайдбара или футера как раз-таки и нужны виджеты.
По сути виджеты можно добавлять куда угодно на страницах сайта, но это зависит от темы WordPress, которую вы используете, точнее от количества зарегистрированных в ней сайдбаров. Есть темы, которые и вовсе не поддерживают виджеты.
Как добавить или удалить виджеты (для начинающих)
Чтобы создать виджет в WordPress, для начала у вас должен быть подключен хотя бы один сайдбар, если у вас с этим трудности, тогда вам следует прочитать подробное руководство по работе с сайдбарами (там также описано, как добавить поддержку виджетов в теме WordPress). Также виджеты можно вывести на сайте непосредственно через PHP-код при помощи функции the_widget().
Если с этим разобрались, переходим в админке на страницу Внешний вид > Виджеты. Видите список доступных виджетов? Для того, чтобы добавить виджет на сайт, нужно перетащить его в одну из областей справа (сайдбаров).


В более поздних версиях WordPress есть и другой способ добавления виджета — вам достаточно кликнуть по его заголовку и из выпадающего списка выбрать сайдбар, в который вы хотите его добавить:

Когда виджет будет добавлен, мы увидим его настройки. В виджете «Календарь» это заголовок:

Таким образом мы можем добавлять неограниченное количество виджетов в любую из областей сайта, настраивать, редактировать их, менять порядок перетаскиванием.
Для того, чтобы удалить виджет, нажимаем ссылку «Удалить» (её видно на предыдущем скриншоте). Если же вы хотите лишь временно отключить виджет, сохранив его настройки, перетаскиваем его в блок «Неактивные виджеты», который находится под блоком «Доступные виджеты».
Отключение стандартных виджетов WordPress
Если вы не используете и не планируете использовать какой-либо из стандартных виджетов WordPress, вы можете полностью отключить его при помощи функции unregister_widget(), после чего виджет перестанет отображаться в админке на странице Внешний вид > Виджеты, также он исчезнет и со страниц сайта.
Для отключения виджетов можете воспользоваться готовым кодом ниже:
- Вставьте код в файл functions.php текущей темы.
- Удалите или закомментируйте строки с теми виджетами, которые удалять не нужно.
- И только потом можете сохранить файл.
Эта функция позволяет удалять не только стандартные виджеты. В качестве параметра функции вы можете указать название класса любого виджета (например который был зарегистрирован в каком-либо плагине).
Если у вас есть какие-либо настроенные виджеты на сайте, учтите, при удалении виджета также удалятся и все его настройки, поэтому если вы вдруг потом решите, что виджет, который вы отключили, вам нужен, то его придется настраивать заново.
Создание собственного виджета
Добавить свой виджет с настройками в WordPress совсем не трудно, но конечно для этого не помешало бы хоть немного разбираться в PHP. Описывать как работает PHP-код в этом посту я не буду, просто задайте свой вопрос в комментариях, если у вас возникнут какие-либо трудности с кодом.
А сейчас мы будем создавать виджет популярных постов — выведем отсортированные по количеству комментариев записи через WP_Query.
По своей структуре наш виджет будет похож на стандартный виджет WordPress «Свежие записи», т е он будет иметь похожие параметры (заголовок и количество отображаемых постов) и похожий HTML-шаблон для вывода постов (заголовки записей со ссылками в виде
- -списка).
Вставляем этот код в functions.php :
Я перетащил этот код «как есть» (естественно удалив первую строчку ) в файл functions.php стандартной темы TwentyTwelve, в итоге в списке виджетов на странице Внешний вид > Виджеты мы видим наш виджет:

Давайте перетащим его в какой-нибудь сайдбар справа:

Вот и всё, указываем заголовок виджета (если нужно), количество постов, которое мы хотим вывести и нажимаем «Сохранить» — после этого виджет появится на сайте.
Список плагинов с полезными виджетами
Конечно, необязательно создавать каждый виджет самому, вы можете воспользоваться уже готовыми решениями для конкретных задач.
Для того, чтобы добавить какой-либо из этих плагинов к себе на сайт, копируете его название, переходите в админке в Плагины > Добавить новый и вставляете в форму поиска скопированное название.
Подробно описывать каждый плагин я не буду — описание почти каждого из них тянет на новый пост. Устанавливайте, смотрите, тестируйте (на момент публикации этого поста каждый из плагинов был протестирован мною лично и всё работало отлично).
- Beautiful Yahoo Weather — виджет прогноза погоды, довольно неплохой и красивый по сравнению с аналогами. Но для этих целей наверное лучше использовать текстовый виджет WordPress в связке с информерами от Gismeteo, Яндекса и т.д.
- NextGEN Gallery — плагин для создания и управления галереями изображений в WordPress, одна из функций которого — виджет галереи.
- Search by Google — форма поиска по сайту от Google (Google Custom Search).
- Slick Contact Forms — виджет формы обратной связи.
- Tabbed Login Widget — виджет авторизации, сделан в виде трех вкладок — «Вход», «Регистрация», «Забыли пароль», весьма удобный.
- WP Currency Converter — конвертер валют.
- WP Editor Widget — используйте редактор WordPress для заполнения этого виджета.
- WP-Cumulus — добавляет флэш-облако тегов и/или категорий.
- WP-Polls — удобный плагин для создания опросов на сайте.
- Yet Another Related Posts Plugin (YARPP) — мощный плагин для вывода похожих записей.
- Youtube Channel Gallery — виджет со свежими видео с канала на YouTube. Виджет выглядит очень красиво, хорошо и легко настраивается.
Со временем список будет пополняться.
Я не стану рассматривать все остальные виджеты социальных сетей (Facebook, Вконтакте, Twitter и т.д.) — в принципе официальные виджеты вполне удобные — просто копируем код, который нам дают и вставляем его в вордпрессовский виджет «Текст».
Посты по теме:
В последние годы я долго не знал, что мне делать с сайтом misha.blog, ведь он практически не приносит никакого профита, но недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Решение ошибок в WordPress. Виджеты сайта отсутствуют
Команда технической поддержки представляет вашему вниманию новый туториал, из которого вы узнаете, как исправить проблему пропавших виджетов.
Например, после добавления виджетов на Главную страницу (Home page) в меню Внешний вид (Appearance) -> Виджеты (Widgets) в панели управления, на Главной странице все еще выводятся только записи блога:

Такая же проблема может возникать и с боковой панелью страницы блога — виджеты добавлены в соответствующую область виджетов ( Sidebar is one of the areas on website. A website can have a right/left sidebar or both depending on design and purpose of website.
Sidebar areas are visible on desktop views, but are usually omitted on mobile views for keeping layout.
Sidebar areas serve for displaying additional information, while content area displays main topics, questions.
Sidebars can contain a wide variety of information. They are designed to improve functionality of the website and browsing for users. As a rule,(. ) ” class=”glossaryLink ” >Sidebar widget is an object that displays some information and performs specific function. It refers to an element on the website that allows users to put information in any part of the website, such as window or text box. They were originally designed to simplify adding content to the website.
The most common usage of widgets is within CMS (Content Management System), such as WordPress, Drupal, Magento, etc.
Widgets in WordPress allow you to add information to widgetized areas, which is(. ) ” class=”glossaryLink ” >widget area), но не отображаются на сайте.
Для решения этой проблемы вы можете следовать пошаговой инструкции:
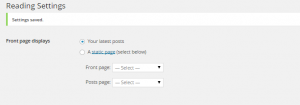
Войдите в панель управления WordPress. Перейдите в раздел Настройки (Settings) -> Чтение (Reading). Вы увидите, что первая страница сайта (Front page) настроена для отображения новых записей:

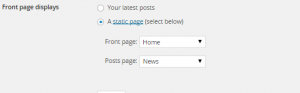
Для отображения виджетов на сайте воспользуйтесь параметром «Статическая страница» («Static page») и выберите, какие страницы сайта будут первой и страницей записей. Если в вашем списке нет страниц Главная (Home) и Блог (Blog), их надо будет создать. Вы можете воспользоваться этой инструкцией.
Выберите Первую страницу (Front Page) и Страницу записей (Posts Page) и сохраните изменения:

После сохранения изменений вы можете обновить сайт. Теперь ваши виджеты отображаются на Главной странице:

Вы также можете воспользоваться детальным видео-туториалом:
Опыт дурака или как восстановить удаленную запись в базе WordPress
Здравствуйте. Сегодня я расскажу вам о том, как восстановить случайно удаленную запись в WordPress вручную, без применения плагинов и дополнительных инструментов. Все делается в таблице базы wp-posts, PhpMyAdmin.

Многие, наверно, сталкивались с ситуацией, когда необходимо изменить определенные свойства записи через админку wordpress. Вот и мне сегодня нужно было включить комментарии к записи о прогнозировании. Делается это просто:

Только вот в чем проблема: рядом с пунктом Свойства расположен пункт Удалить. На нее-то я и нажал, да еще и кнопку на странице подтверждения неведомым для себя образом нажал. Все, записи нет 8-). В админке инструментов для восстановления, в том числе и плагинов для корзины не нашел. Запустил PhpMyAdmin и после некоторых танцев с бубном выяснил, как можно сделать восстановление.

Для начала необходимо открыть таблицу wp-posts. Вы увидите перечень записей, а чуть выше — SQL-запрос, по умолчанию. Нам необходимо изменить его, чтобы найти свой пост, нажимаем Быстрая правка.

В свой запрос добавляем строку » WHERE post_title LIKE ‘%часть заголовка удаленного поста%’ «, чтобы получилось примерно так (моя статья называется Программа вычисления прогнозируемых значений методом скользящей средней, поэтому я ввел «%рогноз%»):

Теперь я получил список ревизий своего поста. Из этого списка необходимо найти запись, у которой значение поля post_type = ‘post’ , это и будет наш удаленный пост. Открываем его на редактирование:


Теперь осталась самая малость — найти атрибут post_status и изменить его значение на publish.

Вот и все, жмем OK и наша запись снова жива.

Спасибо, подписывайтесь на новые статьи, всем пока!